ROADPASS DIGITAL
Designing the Design Org
I established and grew Roadpass Digital’s design org from the ground up. After a series of acquisitions a centralized design org was needed to create team unity, brand cohesion, and collaboration. I quickly set about creating structure and processes to support the goals of the larger organization, while building a sense of trust and camaraderie among the designers. I also devised a plan for both immediate and long-term growth including the addition of UX research, content strategy, and creative technology functions to the org.
Areas of Focus
Building the Team
Bringing together the individual contributors from each product into a unified design team required establishing a clear team structure, roles, and responsibilities, as well as defining and communicating a shared vision and goals for the team. Establishing a cadence of regular check-ins, cross-product collaboration, and team-building activities fostered a sense of belonging and ownership among team members.
Championing Design
It was important to demonstrate the value of design to the larger organization by encouraging a culture of design thinking, advocating for the integration of design into every stage of the product development process, and utilizing data to illustrate increased user engagement, satisfaction, and loyalty highlighting the design team’s role as a critical part of the company’s strategy and success.
Scaling Impact
As a fast-growing start-up, it was crucial to scale the impact of the design team through processes, documentation, and a multi-brand design system to establish consistent and repeatable workflows, a centralized repository for design assets and guidelines, and standards for design output. This enabled us to create high-quality, cohesive experiences across products and platforms.
Building the Team
Managing a remote design team requires clear communication, trust, and processes for asynchronous collaboration. I started by establishing a routine for virtual design reviews, 1x1 check-ins, and team meetings to ensure alignment and knowledge sharing across products. It was also important to prioritize weekly virtual team building activities to foster a sense of community among remote team members and promote an atmosphere of continuous learning.
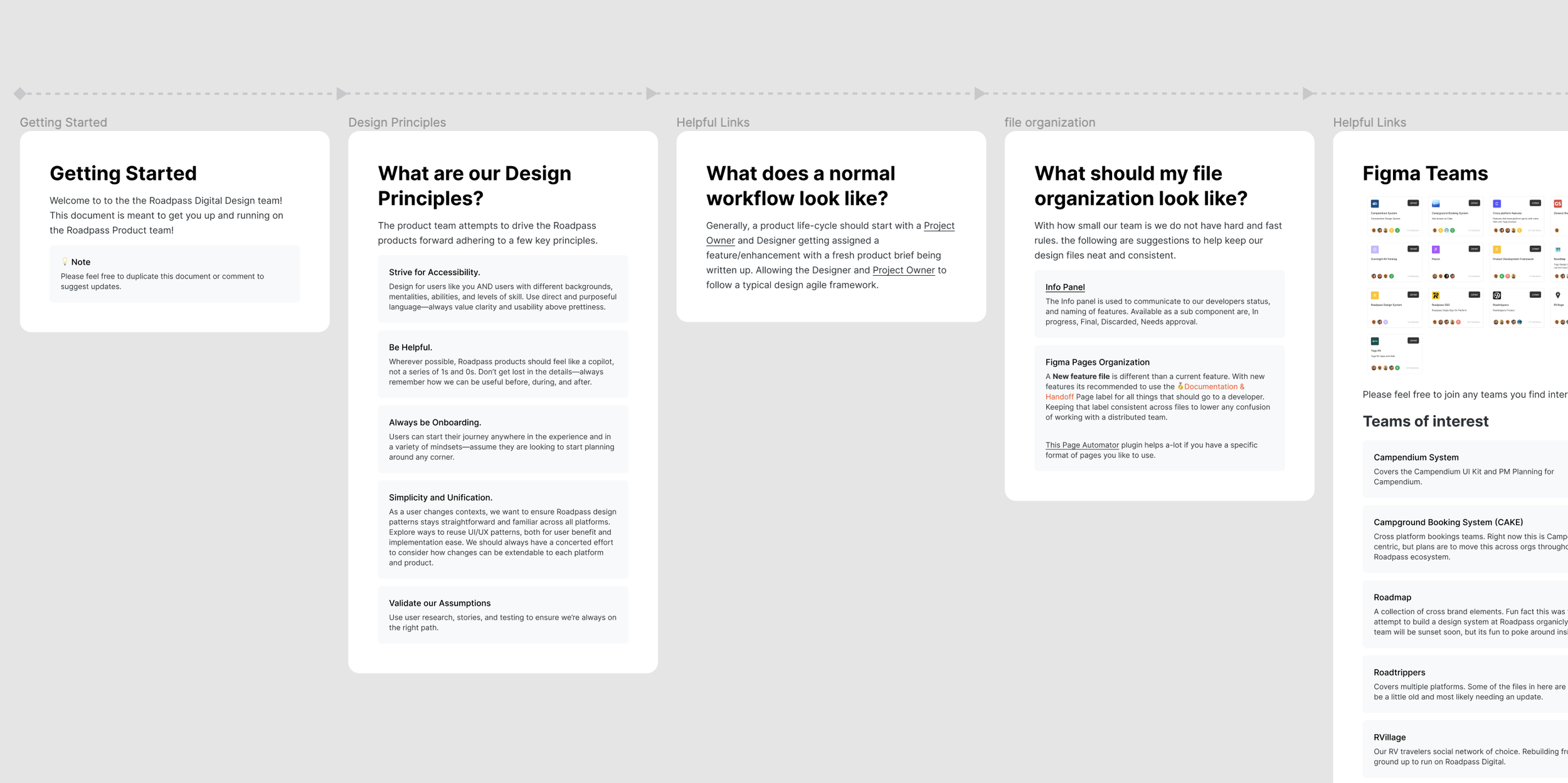
Additionally, it was critical to determine our collective team principles, design process, and operating norms in order to hold one another accountable. Documenting these along with other FAQs into a shared file aided with new hire onboarding, as well as, collaborating with other teams throughout the larger organization.
ONBOARDING DOCUMENTATION
TEAM BUILDING EXERCISE
OUR TEAM PRINCIPLES
Championing Design
As the first Head of Design at Roadpass a key part of my job was evangelizing the power of design to other functional teams and educating them on the benefits of utilizing the design team throughout the product development process. I created a Product Development Process visualization and held a workshop with the product management team to illustrate all the ways in which the design team could be integrated into their workstream.
Additionally, as a fully remote company it was important to gather various teams together throughout the year for intensive onsite workshops. This gave us the opportunity to dive deep and solve complex problems. It also allowed us to create a vision for each product and a roadmap for the different work streams to use when defining and prioritizing projects throughout the year. I planned and facilitated many of these workshops in partnership with the different product managers. This would include research, planning activities, devising agendas, delegating work to participants, activity facilitation, and post-onsite documentation and share-out.
PRODUCT DEVELOPMENT PROCESS DOCUMENT
WORKSHOP FACILITATION DECK
Scaling Impact
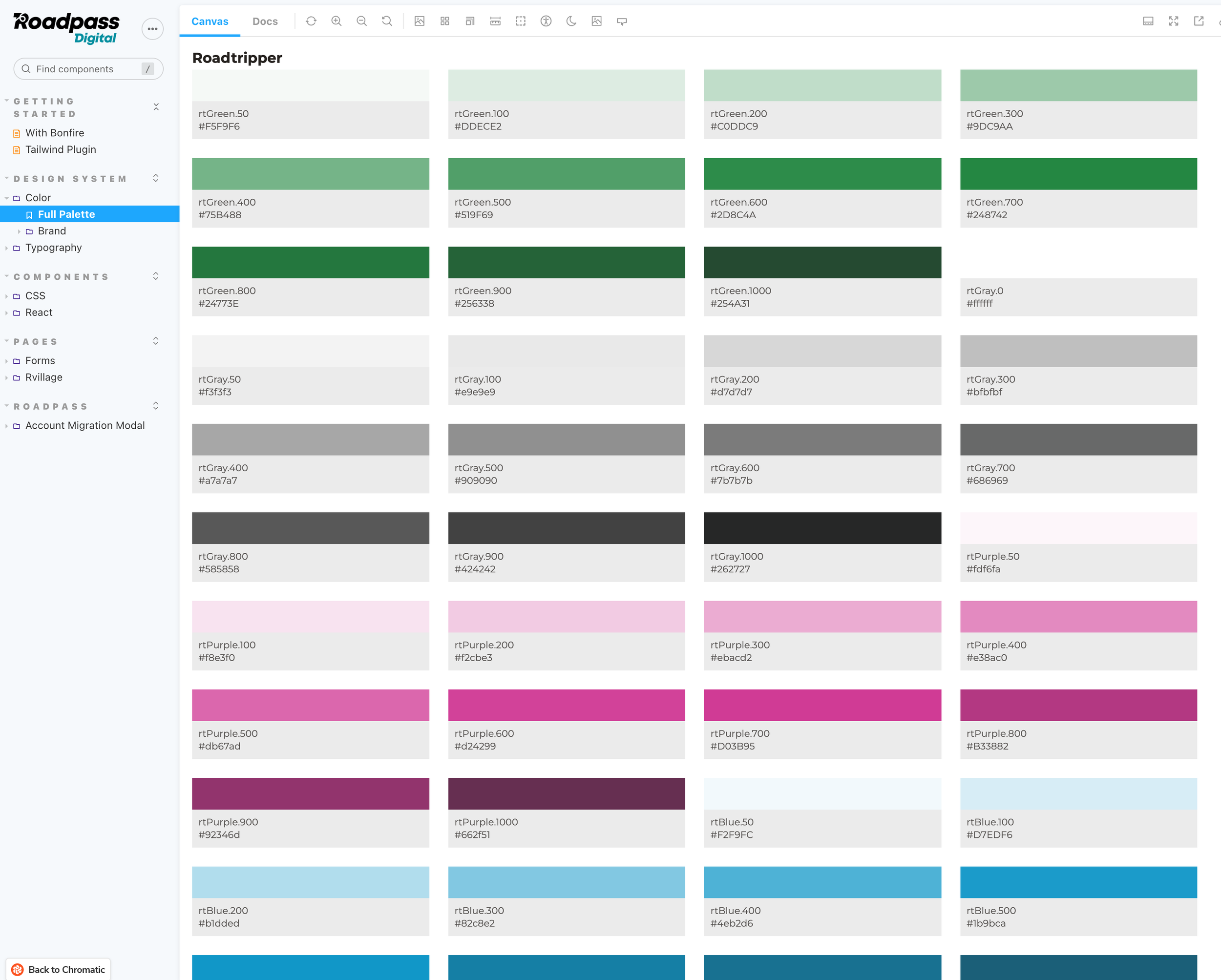
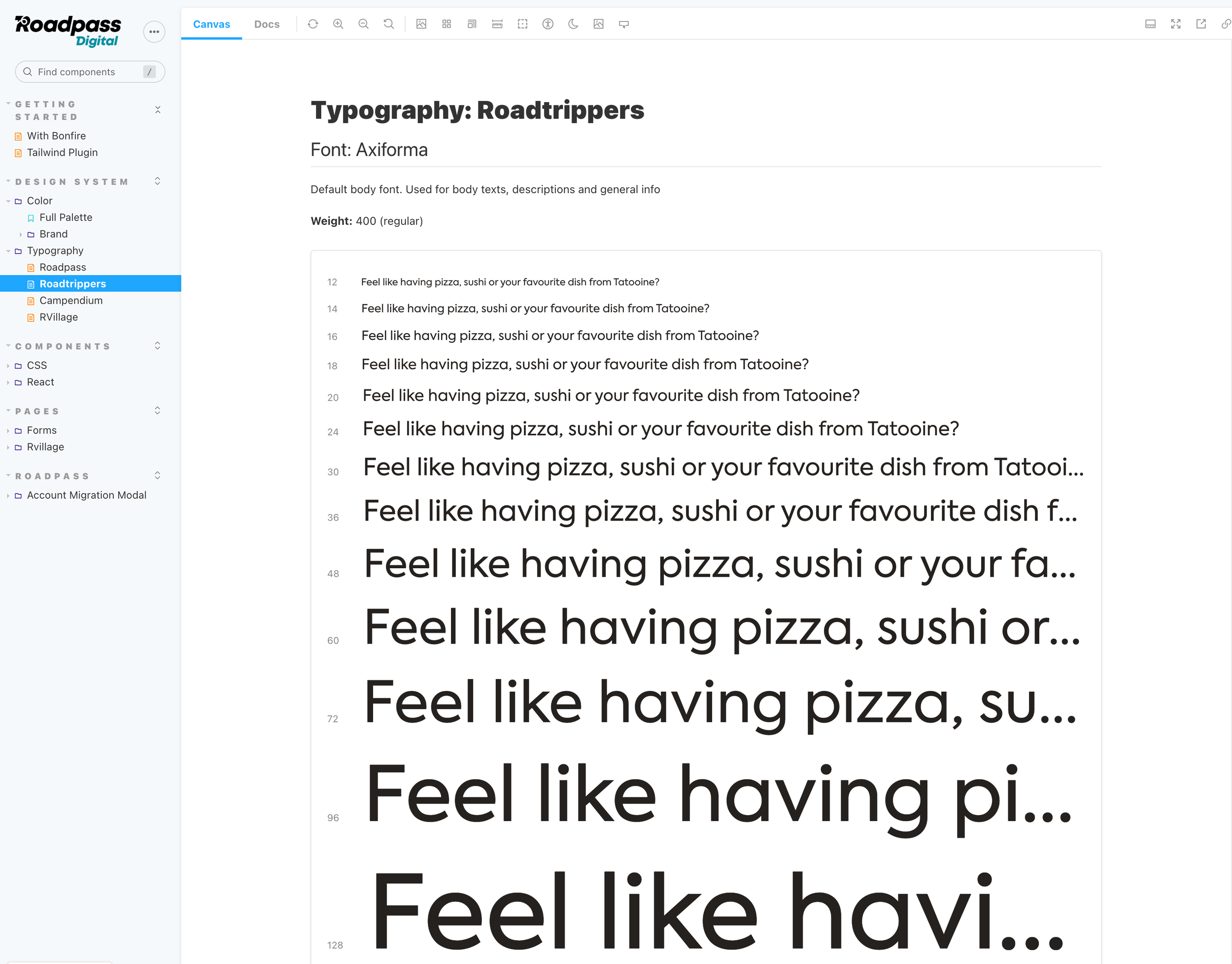
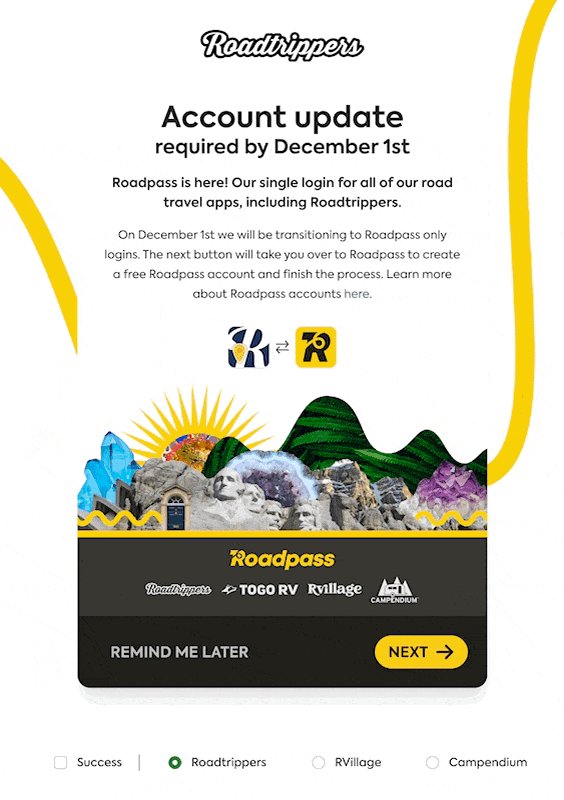
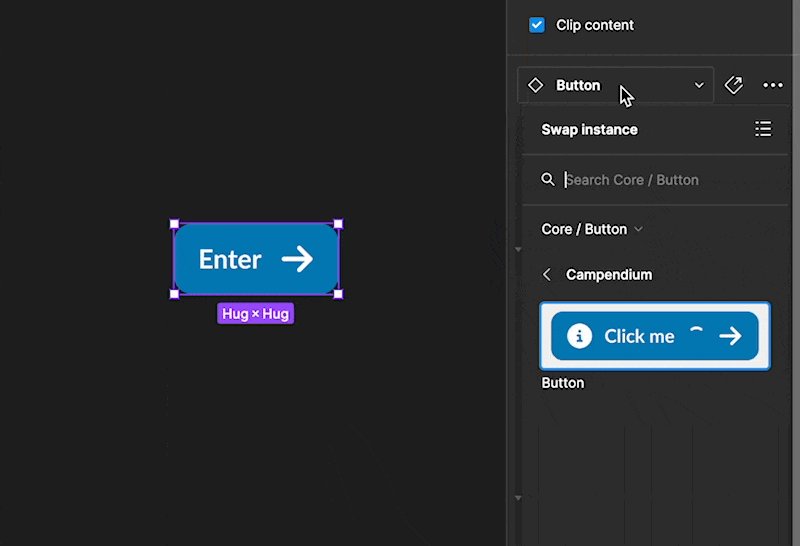
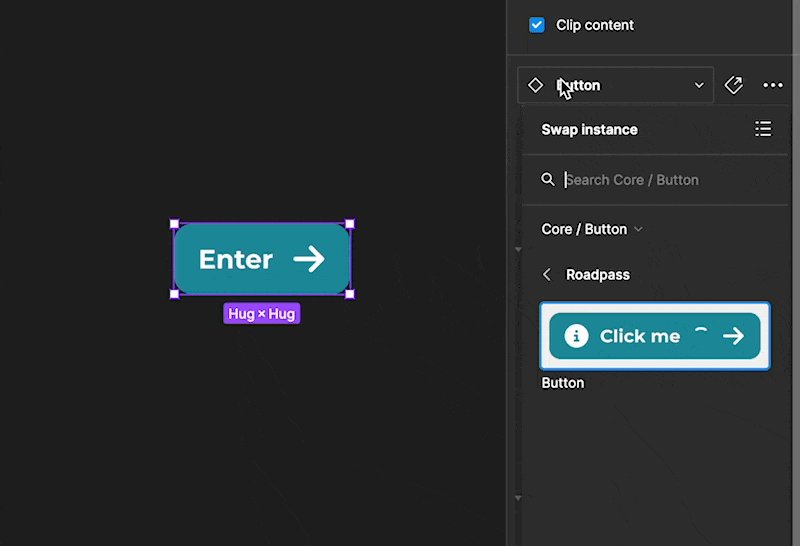
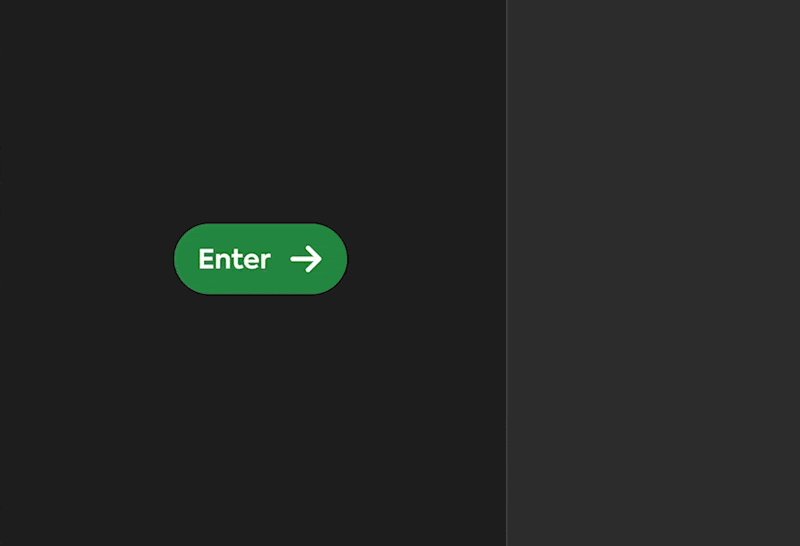
Through a series of acquisitions, my design team was responsible for the design of four flagship products - Roadpass. Roadtrippers, Campendium, and RVillage. In order to increase consistency, scalability, and speed to market I advocated and received funding for our first design systems team. This team included a principal designer, creative technologist, and a cross-brand council of product managers and engineers who worked together to ensure every component built would work across platforms. The result was Bonfire, our bespoke multi-brand design system built for Figma and React.
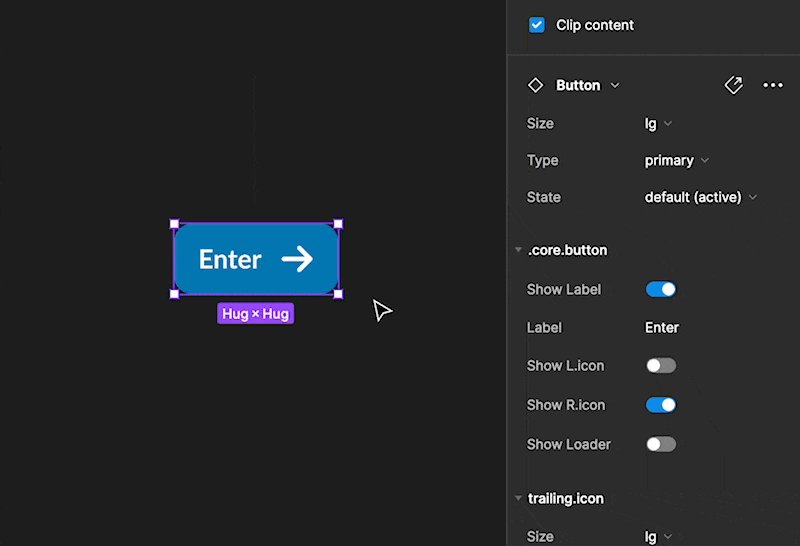
DESIGN SYSTEM COMPONENTS
Variable foundational component
Variable complex component
OVERALL IMPACT